Hexo和博客评论系统
为了让大家能在博文下评论两句也是费了老大劲儿了,各种搜评论系统和倒腾。 本篇博文在Hexo静态博客系统的基础上添加评论系统。
博客评论系统
现在知道的博客评论系统也不多,有所了解的是:Disqus和Valine。目前也就只掌握了Disqus系统,下次有空学了其他评论系统的部署之后再来编辑吧。
Disqus
Disqus因为是国外的评论系统,因此最好是常在国外的人使用,好像支持匿名评论。跟我国互联网的相关法规相违背,因此在国内使用的话,会加载不出来,因为被屏蔽了。当然,如果都是墙外的人,那就无所谓了。
注意
首先确认一下你的博客主题本身已经默认支持Disqus评论系统了,否则你可能会因为不懂js语言而被折腾得半死。至于怎么确认是否支持呢?主题文件夹中的readme.md文件或者_config.yml,看看里面是否有disqus支持字样及相关说明,确认完支持之后请继续下列步骤。
对了,如果打不开Disqus官网可以考虑换valine评论系统。
注册账号
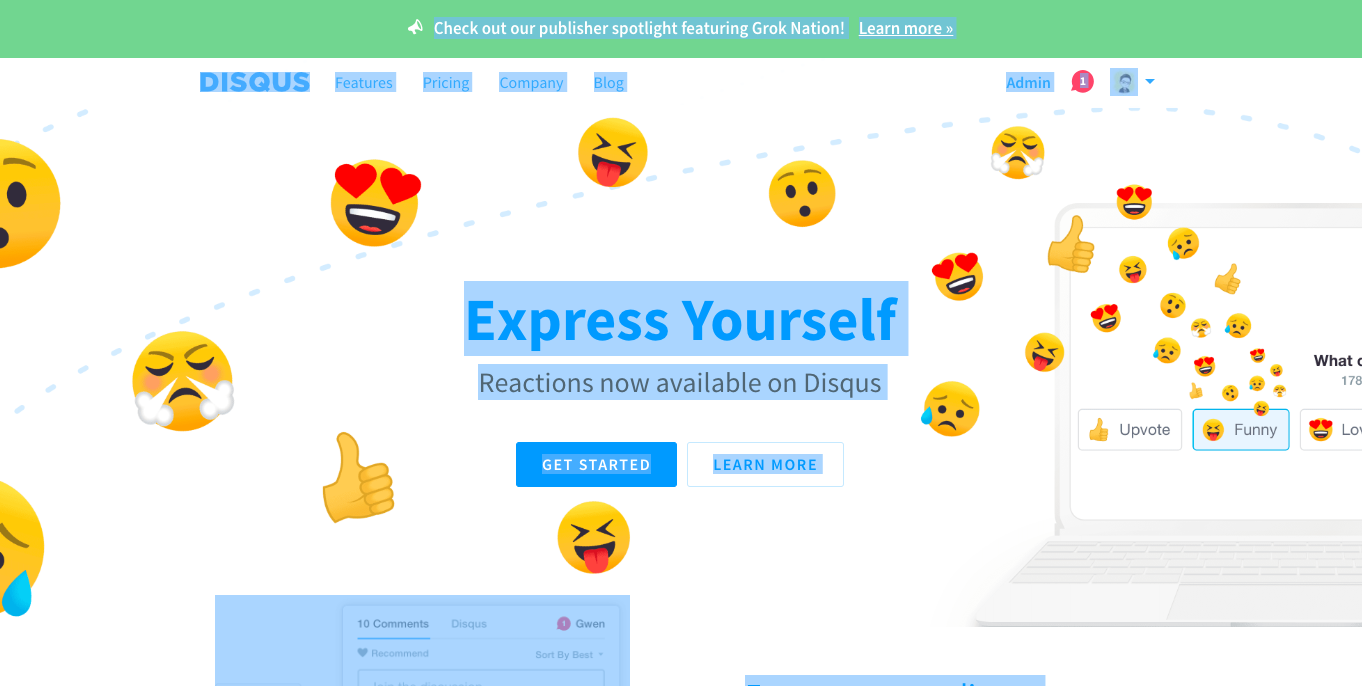
- 打开Disqus主页, 并点选
GET STARTED。
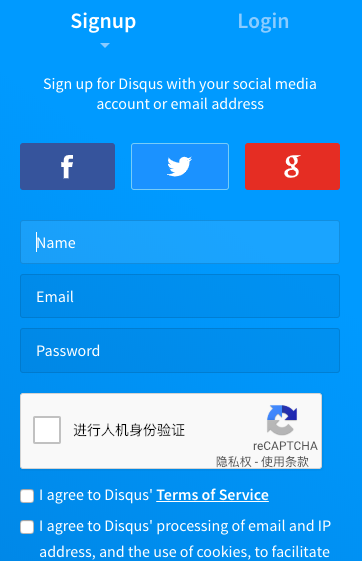
- 根据提示注册。

Shortname获取
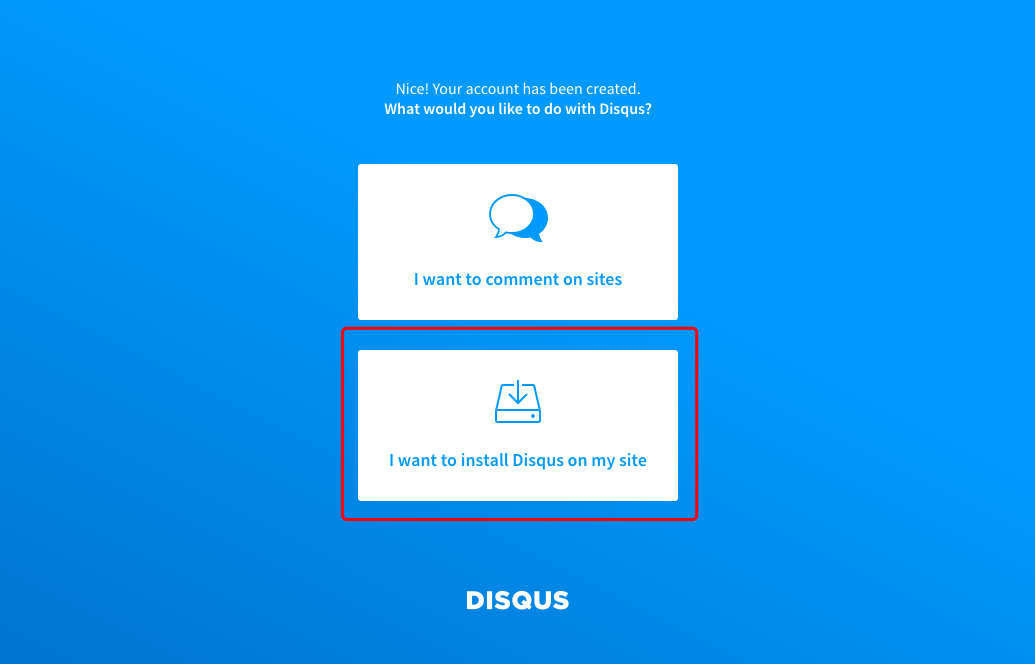
注册完之后,点选
I want to install Disqus on my site网站会提示你输入Website Name。 后续我们会用到一个Shortname,区别于Website Name,Shortname是用来确保后续hexo部署的时候能够准确跟你的账户连接上的。(我当时好像没填Shortname,应该是自动生成的吧~)
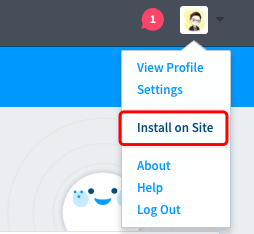
找到Disqus右上角头像处,
Install on Site选项。然后在左侧SITE栏目中找到General选项。从这里可以看到要找到Shortname。(下图中被圈中的马赛克部分就是你的Shortname)
_config.yml设置
找到你的博客主题/themes/hexo-theme-XXXXX-master/下的_config.yml文件,然后修改或添加如下语句:(下列语句中,XXXXX为你的Shortname)
1
disqus_shortname: XXXXX
commont.ejs编辑
- 找到与
_config.yml文件同级目录底下的layout/_partial/post/中的comment.ejs文件。先复制一份到别处,做备份之用,修改坏了也不着急。然后讲源文件下的所有语句删除,复制以下语句并粘贴(没错,要复制粘贴的这段代码只有两行,因为等下要复制粘贴另外一段代码到这两行代码中间,表示”在非主页的时候执行评论系统“):1
2
3
4
5<% if(!index){ %>
<% } %> - 找到步骤2.2中的第2步骤里的页面,同为左侧
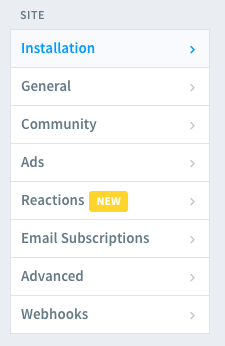
SITE栏目中的Installation,下图所示: 接着在刚刚的文件中,粘贴到那两行代码中间,完成后如下所示:
接着在刚刚的文件中,粘贴到那两行代码中间,完成后如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24<% if(!index){ %>
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://blog-liewzheng-cn.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
<script id="dsq-count-scr" src="//blog-liewzheng-cn.disqus.com/count.js" async></script>
<% } %>
执行
全部保存,重新运行以下语句便可进行网页预览啦! 1
2
3hexo clean
hexo g
hexo s